Скашивание текста
Модификатор Bevel (Скос) выдавливает сплайн, используя разную ширину скашивания ребер.
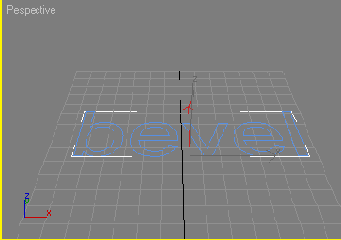
1. Выделите объект Text Spline (Текст) -см. рис. 6.94.

Рис. 6.94. Текст может быть выдавлен и скошен
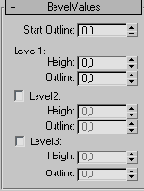
2. Примените модификатор Bevel. Появится соответствующий свиток (см. рис. 6.95). Текст будет закрыт новыми гранями.

Рис. 6.95. Нижняя половина свитка Bevel
3. В свитке Bevel Values (Значения скашивания) введите какое-либо значение в поле Start Outline (Начальный контур) или оставьте 0. Будет установлена начальная ширина контура вокруг текста.
4. В поле Level 1 (Уровень 1) установите значения для параметров Height (Высота) и Outline (Контур). Величина первого из этих параметров учитывается в качестве начальной величины выдавливания, а второго - в качестве величины скашивания (рис. 6.96).

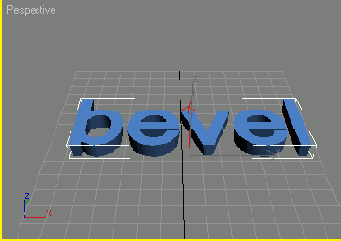
Рис. 6.96. Вид после настройки значений начального выдавливания и скашивания
5. В поле Level 2 (Уровень 2) (и при необходимости Level 3) также установите значения параметров Height и Outline. В результате текст будет подвергнут дополнительному выдавливанию и скашиванию (рис. 6.97).

Рис. 6.97. Визуализация текста с двухуровневым скашиванием
В свитке Parameters установите флажок Across Levels, чтобы сгладить края уровней.
Модиификатор Bevel Profile (Скашивание по профилю) выдавливает сплайн, используя второй сплайн для определения контура скошенного угла.
