Настройка перехода типа Custom
Переход Bezier пользовательского (Custom) типа является единственным переходом, который вы можете настроить с помощью маркеров Bezier. Вы настраиваете пользовательский переход, используя касательные к кривым в окне Edit модуля Track View.
1. Примените контроллер Bezier к анимационному треку.
2. Установите тип перехода Custom для ключа, который хотите настроить.
3. Щелкнув по кнопке


Рис. 7.49. Откройте модуль Track View -Curve Edito
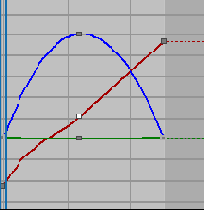
4. Выделите анимационный трек, к которому применили контроллер Bezier. Появится кривая функции для трека анимации (рис. 7.50). В отображаемой кривой функции значения оси X окрашены в красный цвет, Y - в зеленый, a Z - в синий.

Рис. 7.50. Для подпрыгивающего мяча функция Y плавно поднимается и опускается, функция X равномерно возрастает, а функция Z не изменяется
5. Щелкните по кнопке

6. Щелкните по кнопке

7. В окне Edit настройте ключ, перетаскивая сам ключ или его Bezier-маркеры. Форма кривой функции изменится (см. рис. 7.51).

Рис. 7.51. Перетаскиваем маркер Bezier второго ключа
Если у объекта есть траектория движения, она также изменится (рис. 7.52).

Рис. 7.52. Траектория меняется в соответствии с внесенными изменениями в кривой функции трека позиционирования
8. Щелкнув по кнопке

